Website Terminology 55 Essential Terms for Your Web Project” and master the jargon that will make your web journey smooth and successful. Perfect for beginners and pros alike, this guide is your key to understanding the language of the web.
We’ve organized these terms into six categories for easy browsing: General, Design, Development, eCommerce, Marketing, and Analytics.
Some of the website terms we’ll cover are:
- User interface (UI) design
- User experience (UX) design
- Responsive web design
- Mobile-first web design
- User Journey
- CMS
- Frontend Development
- Backend Development
- API
- And more
Let’s expand your website vocabulary!
General Website Terminology
In this section, we’ll cover some of the most common web design terms you’ll likely encounter during your project. While many of these terms are universal, some may vary slightly from one agency to another.
As a professional web design agency, we guide our clients through this ever-evolving website vocabulary, ensuring they maintain a clear vision and focus on their goals.
Here are some of the terms you’ll hear us use:
1. Custom Web Design
Custom web design involves creating a website from scratch to meet the specific needs of a business or individual. Unlike pre-made themes, this approach allows for a unique, on-brand experience that is fully optimized for usability, search engines, and conversions. It’s also scalable, enabling you to evolve your digital presence as new opportunities arise.
2. Website Themes
A website theme is a pre-built design template available for purchase on platforms like WordPress or marketplaces like ThemeForest. We usually advise against buying themes as they can be tricky to customize and hard to scale over time, making them less efficient in the long run.
3. Responsive Web Design
Responsive web design (RWD) ensures that webpages adapt to the size of the user’s device. This is a standard practice in custom web designs. Typically, the design process starts with desktop versions and then scales down to mobile resolutions.
You can find information on our responsive web design services here.
4. Mobile-First Web Design
Mobile-first web design (MFW) prioritizes the mobile user experience. This approach designs webpages with mobile users in mind first, then scales up for larger devices. Think of it as the traditional responsive design process flipped on its head.
You can read more about our mobile-first web design services here.
5. User Experience (UX) Design
UX design focuses on improving website usability, accessibility, and overall on-site experience. It might sound a bit abstract, but it encompasses everything from navigation to the consistency in look and feel, and even button copy. Good UX design ensures all elements of your web design are intuitive, valuable, and engaging for the user.
6. User Interface (UI) Design
UI design involves the graphical aspects of a website, including colors, typography, motion graphics, animations, and images. Your UI design should reflect your brand’s visual identity and make the website visually appealing.
7. Usability
Usability describes how intuitive a website is for users. It’s a direct result of good UX planning. Essentially, good UX design leads to good website usability.
8. Functionality
Functionality refers to the features and functions on your web pages. This includes simple elements like contact forms and subscription boxes, as well as more complex features like user account sign-ins and dynamic pricing.
9. Content Management System (CMS)
A CMS is a web application that allows users to manage web content without needing coding knowledge. This is where your landing pages and blogs will live, and where you can modify or create new content. Popular examples include WordPress and Drupal.
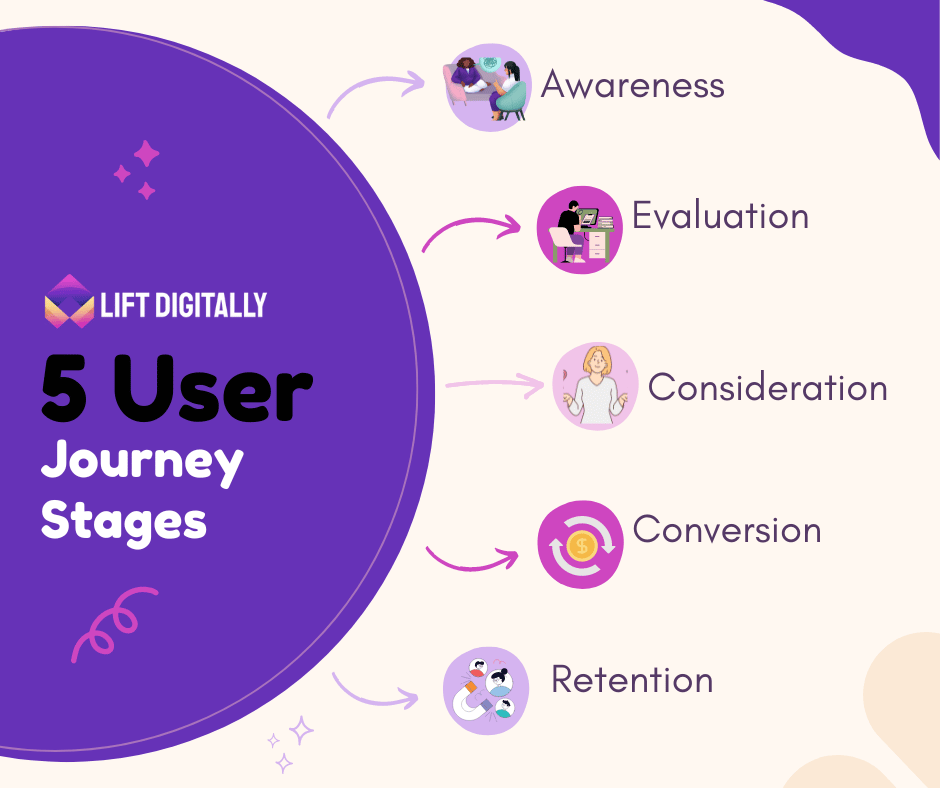
10. User Journey
A user journey is the path that web visitors take when using a website. It helps you visualize how to guide your user from the moment they land on your website through key pages to the conversion point. While each user journey is different, there are five main stages that every user journey takes.

11. Conversion Funnel
A conversion funnel is the series of webpages and web experiences that lead visitors to take a desired action on a website. This action could be requesting a quote for a service-based business or purchasing an item for an eCommerce business. Understanding and optimizing your conversion funnel can help increase conversions.
12. Navigation
Navigation refers to the webpages or menus that allow users to move through a website and find what they are looking for. It’s usually synonymous with the menu, which you’ll typically find at the header of a website or behind a “hamburger” icon. Clean, streamlined navigation is essential for a smooth user journey and experience.

[Source: Samsung]
13. Call To Action (CTA)
A CTA is a web element, such as a button or link, that encourages users to take action. The goal of CTAs is always to guide users towards a desired goal or action.
14. (Content) Headers
Web page headers are the main titles or headlines of web pages. Headers should be attention-grabbing and descriptive to both hook a reader and enhance a page for search engine optimization (SEO).
Learn more of our SEO services.

[Source: Pelaton]
15. Body Copy
Body copy is the main content on a webpage. It includes everything from descriptions and instructions to general content. This text is crucial for keeping users engaged and interested.
While Rolls Royce is known for its beautifully crafted copy, at Digital Silk, we focus on delivering eye-catching typography with larger fonts and short paragraphs, making it easy to read and engaging.
16. Website Frontend
The frontend of a website is what visitors see and interact with. It includes the design, content, navigation, and overall functionality. A well-structured frontend enhances both user experience (UX) and user interface (UI).
17. Website Backend
The backend is the behind-the-scenes area of a website, accessible only to developers and team members. This is where all the magic happens, from data entry to complex coding, ensuring the website runs smoothly.
UX/UI Web Design Terms
In this section, we’ll cover some common terms related to user experience (UX) and user interface (UI) design. Understanding these terms will help you grasp the role of web designers and the specifics they work with.
18. Information Architecture
Information architecture (IA) is about organizing information on a website or product. Think of it like a recipe book, where the ingredients are replaced by a structured layout and navigation features.
19. Wireframe
A wireframe is a basic sketch of a webpage or product. It’s the first step in web design, allowing developers and clients to visualize the user experience without getting distracted by aesthetics.
20. Prototyping
Prototyping in web design involves experimenting with different concepts until you finalize the design. These prototypes are often built using HTML and CSS to create a working model of the webpage.
21. Web Accessibility
Web accessibility involves guidelines and best practices to make websites usable for people with disabilities. This includes adding image alt text and designing for easy keyboard navigation, ensuring everyone can access and enjoy the website.
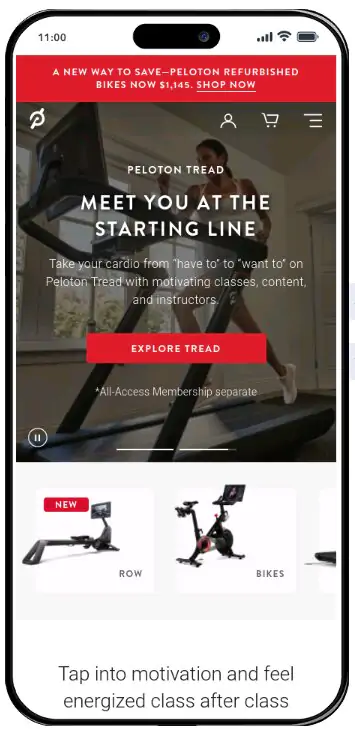
22. Hero Section
The hero section is the first thing visitors see when they land on a webpage, often referred to as the “above the fold” area. It’s designed to grab attention and clearly convey the purpose of the page.
23. Footer
As the name suggests, the footer is located at the bottom of a webpage. It typically contains important links, contact information, privacy policies, and other essential details.
24. White Space
White space, also known as negative space, is the empty area between elements on a webpage. It helps create a clean, minimalist design, making the content more readable and focused.
25. Favicon
Favicons are small icons that appear next to the page title in a browser tab. They act as a mini logo for your website, making it easier for users to identify and switch between tabs.

26. Sticky Elements
Sticky elements, like menus or call-to-action buttons, stay fixed as you scroll through a webpage. They enhance navigation and keep important options within easy reach, improving the user experience.
27. Animation
Animations add life to a webpage, boosting user engagement and interaction. Popular types include hover effects, page transitions, scrolling effects, and dynamic visuals.
28. Web Styleguide
A web styleguide is a comprehensive document that outlines the design principles and elements for a website. It includes guidelines for fonts, colors, images, and typography, ensuring a consistent look and feel.
eCommerce Web Design Terms
Let’s add some spice to your eCommerce website terminology!
Below are some of the most commonly used terms in e-store design and development:
29. Shopping Cart
We all know what a shopping cart is, and its online version is no different. It acts as a basket where users can add products while browsing through an eCommerce store. The shopping cart page shows a summary of their selected items before they proceed to checkout.
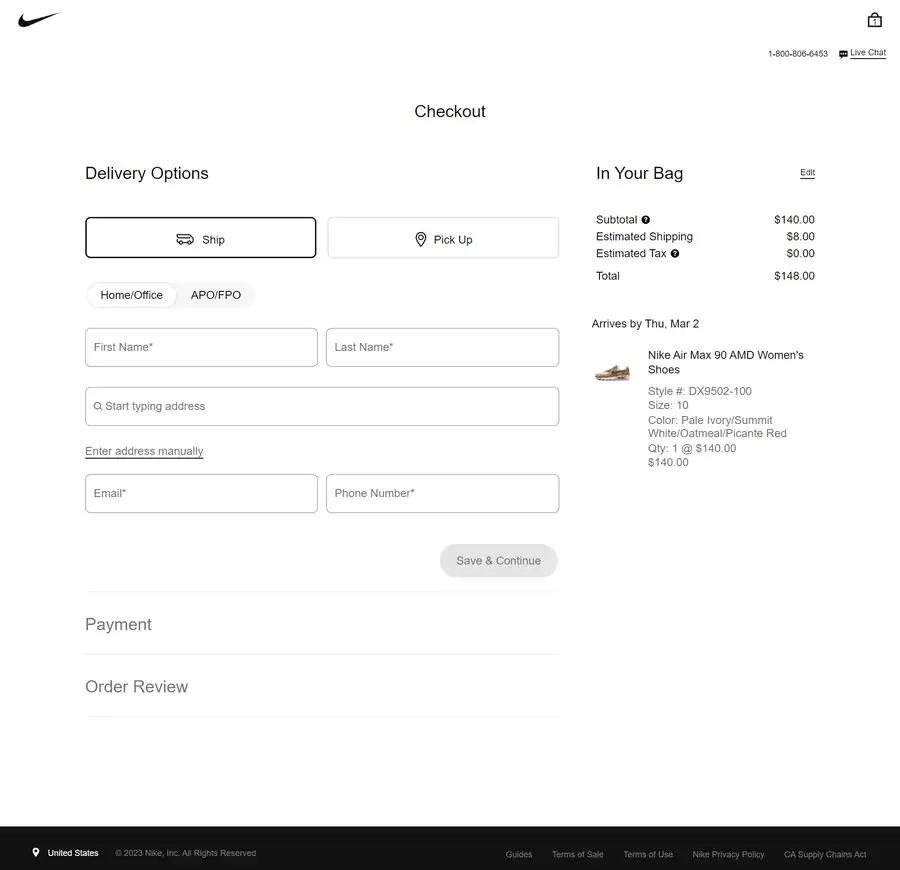
30. Checkout Pages
Checkout pages are where customers complete their purchase after adding items to their shopping cart. These pages typically collect customer information like shipping address and payment details. They can also be used for digital marketing, with options for newsletters and discount codes.

[Source: Nike]
31. Payment Gateway
A payment gateway is a service that processes customer payments, allowing websites to securely accept credit card payments online. This is crucial for online businesses to ensure safe and secure transactions.
32. Product Pages
Product pages provide detailed information about a product, including descriptions, images, and reviews. These pages, often called Product Detail Pages (PDP), offer everything a customer needs to know to make a purchase decision.
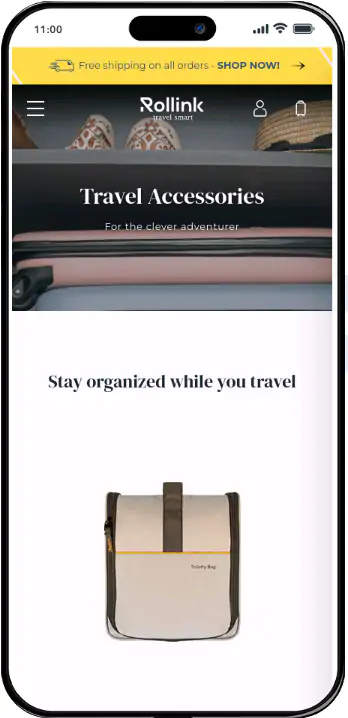
33. Product Category Pages
Product category pages list products within a specific category. These pages usually include filters and sorting options to help customers find what they’re looking for, making navigation easier and enhancing the shopping experience.

[Source: Rollink]
Web Development Terms
If you’re developing a custom-designed website, whether it’s on WordPress, Shopify, or Magento, here are some key web development terms to add to your vocabulary:
34. Frontend Development
Frontend development is all about creating the part of your website that customers interact with. Frontend developers design and implement the visual elements, features, and functionalities that users see and use directly.
35. Backend Development
Backend development, or server-side development, involves creating the logic, APIs, data management, and databases that power your website. While it’s not visible to users, it’s crucial for making sure everything runs smoothly and supports the frontend.
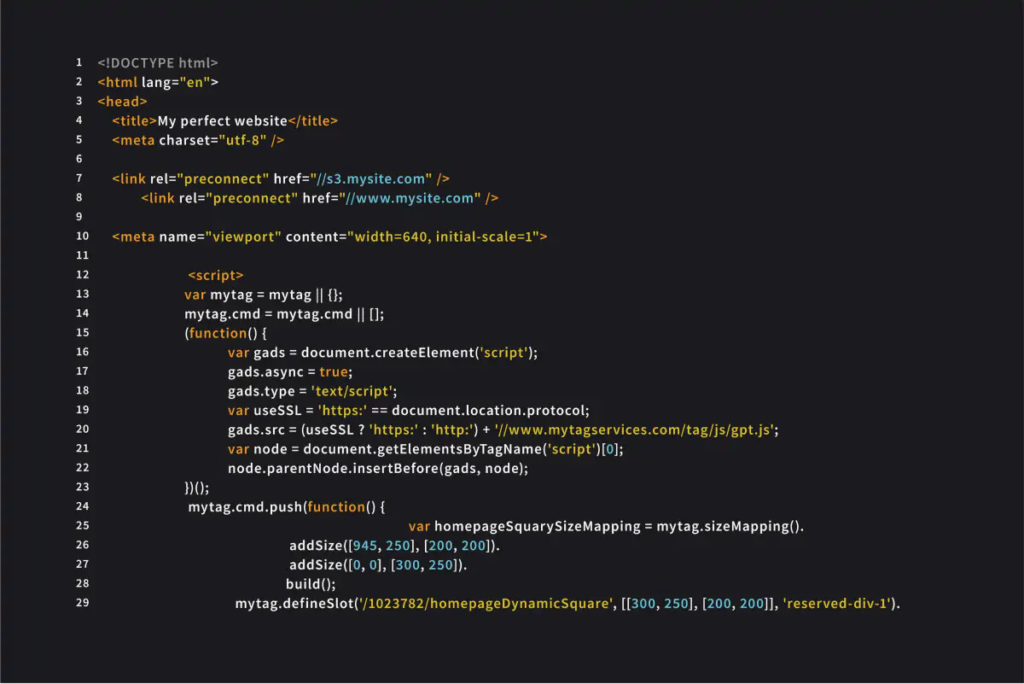
36. HTML/CSS
HTML (Hypertext Markup Language) is the language used by web browsers to display webpages, while CSS (Cascading Style Sheets) is used to style those pages. Together, they form the foundation of web development.

37. Integrations
To go beyond the basics, your website will likely need integrations. This means connecting various web services and applications to your site, such as web forms, CRM systems, and security measures.
38. Application Programming Interface (API)
An API is a web-based interface that allows different web applications to communicate with each other. For example, an API can let one web app access data stored in another, which is useful for businesses with multiple ventures and for digital marketing.
39. Web Development Methodology
Web development methodologies are the specific approaches developers use to build websites or web applications. At Digital Silk, we use popular methodologies like Agile and Waterfall, along with our own proven strategies for success.
40. Agile
Agile web development is an iterative approach that focuses on creating dynamic, streamlined solutions with continuous improvements. It aims to speed up development and quickly respond to customer feedback.
41. Waterfall
The Waterfall approach is a more traditional method of web development. It involves moving step by step through the development process, completing one phase before starting the next. This method requires developers to plan out the entire web application before any coding begins.
42. Quality Assurance
Quality assurance ensures that webpages and web applications meet web standards. This includes testing for bugs and ensuring compatibility with various web browsers and devices. As websites and industry standards evolve, quality assurance remains a crucial part of maintaining a website.
43. Hosting
Web hosting involves storing a website’s files and applications on a server, making it accessible on the internet. Think of it like plugging a device into a socket; hosting is essential for a website to be available online.
44. Maintenance
Even after a website is launched, it requires ongoing maintenance. Web developers and engineers regularly check for bugs, perform routine updates, and ensure compatibility to provide a high-quality user experience. Maintenance is a continuous process that keeps the website running smoothly.
Digital Marketing Terms
Digital marketing terms are essential for understanding how to promote your website effectively. Here are some key terms:
45. Search Engine Optimization (SEO)
SEO is the process of optimizing a website to improve its visibility on search engines like Google. By following SEO best practices, you can ensure your content provides the most value to users and ranks higher in search results.
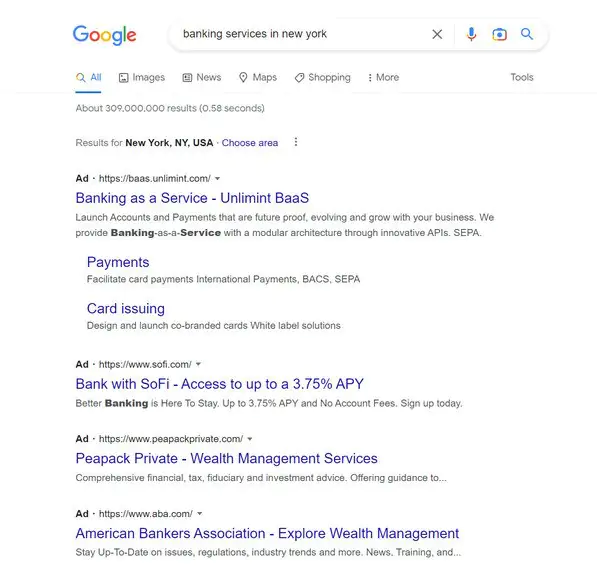
46. Pay-Per-Click (PPC) Advertising
PPC advertising involves placing paid ads on search engine results pages or other websites. Advertisers only pay when someone clicks on their ad, making it a cost-effective way to drive traffic to your site.

47. Email Marketing
Email marketing is a strategy for sending emails to customers and prospects. It’s an effective way to keep customers informed about new products and promotions, and it plays a crucial role in the conversion funnel.
48. Retargeting
Retargeting displays targeted ads to users who have previously visited your website. By using tracked information, you can remind visitors of the products they’ve viewed, driving both sales and brand awareness.
Web Analytics Terms
Understanding web analytics is key to optimizing your website. Here are some important terms:
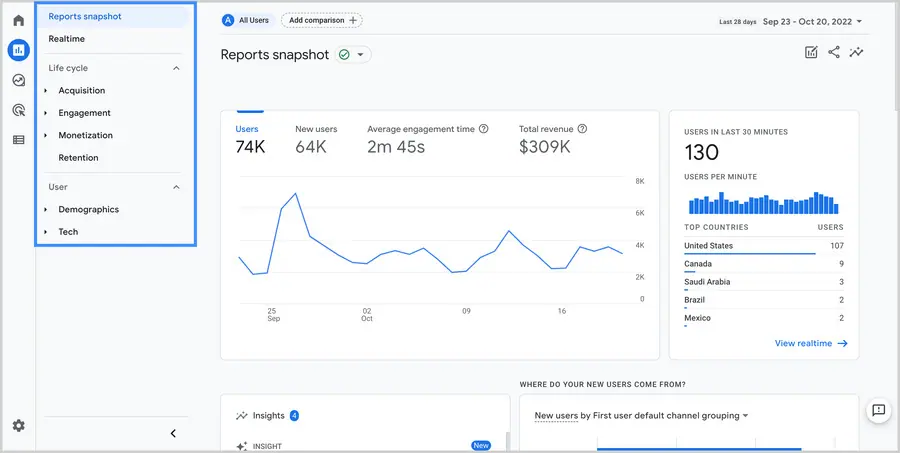
49. Google Analytics
Google Analytics is a free tool that tracks various insights, such as how users find your website and what they do once they’re there. Online store owners can see data about revenues and customer demographics, while blog managers can track page views and user engagement.

[Source: Google Support]
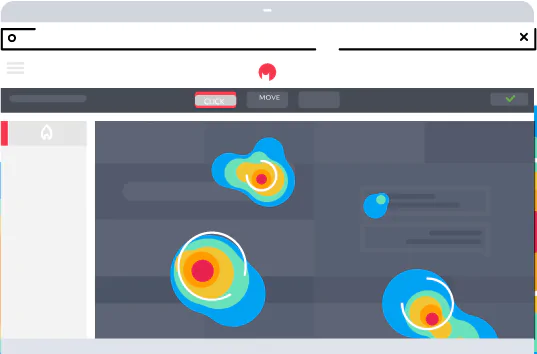
50. Heatmaps
Heatmaps visualize webpage activity by highlighting where users click and how far they scroll. Tools like Hotjar, VWO, and Microsoft Clarity help identify key areas for optimization and improvement on your website.

[Source: Hotjar]
51. Website Traffic
Website traffic refers to the number of visitors that come to your webpage. These visits, also known as sessions, indicate how well your website is attracting an audience.
52. Conversion Rate
The conversion rate is the percentage of visitors who take a desired action, like signing up for an email list or making a purchase. Monitoring conversion rates helps you understand which pages are performing well and which strategies are effective.
To calculate your conversion rate, use this formula: [ \text{Conversion Rate} = \left( \frac{\text{Total Conversions}}{\text{Total Website Visits}} \right) \times 100 ]
53. Engagement Rate
Engagement rate measures the percentage of visitors who actively interact with your webpage, such as reading content or using web forms and navigation menus. By adding engaging and entertaining features, you can boost engagement and increase brand visibility.
To calculate your engagement rate, use this formula:
Engagement Rate = (Total Engagements / Total Impressions) x 100
54. Bounce Rate
Bounce rate is the percentage of visitors who leave your webpage without taking any action. A high bounce rate can indicate that a page needs optimization or that your web strategy needs adjustment.
To calculate your bounce rate, use this formula:
Bounce Rate = (Total One-Page Visits / Total Page Visits) x 100
55. A/B Testing
A/B testing is a strategy used to compare the performance of two different versions of content. It involves creating two versions of webpages or elements, like web forms and navigation menus, to see which one performs better.
Partner with Lift Digitally to Grow Your Brand Online
Are you ready to take your business’ first digital steps? Or looking to enhance your current online presence?
When you collaborate with Lift Digitally, you gain access to a team of seasoned designers and developers, a dedicated digital strategist, and all the latest tools and techniques.
But what makes us stand out from the crowd?
- We take project ownership
- We act with complete transparency
- We deliver measurable results
Whether it’s a custom website design from scratch or a small-scale website refresh, we create digital solutions that drive traffic, engagement, and conversions.
Wrapping Up on Website Terminology
So, there you have it! 55 terms and definitions you’ll encounter during your web design and development journey.
While you won’t need to be an encyclopedia when working with a digital agency, understanding the basics ensures smooth interactions and helps you achieve your goals.
At Lift Digitally, we pride ourselves on taking project ownership and treating every website project as our own. We involve you every step of the way, working together with your input to ensure your digital experience truly represents your brand.
Got a web design or development project in mind? Call us at +91 9711237678 or fill out our Request a Quote form below to get a free consultation and start your digital journey today.
Request A Quote For Your Website Project
Tell us about your website goals and let our experts give you a custom proposal